Slider class
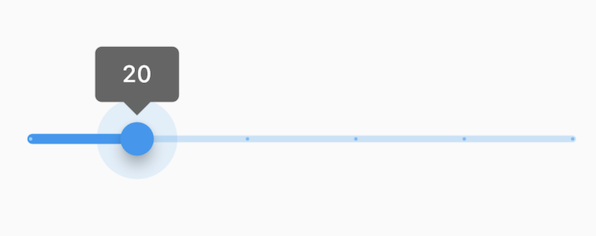
A Material Design slider.
Used to select from a range of values.

The Sliders value is part of the Stateful widget subclass to change the value setState was called.
To create a local project with this code sample, run:
flutter create --sample=material.Slider.1 mysample
To create a local project with this code sample, run:
flutter create --sample=material.Slider.2 mysample
To create a local project with this code sample, run:
flutter create --sample=material.Slider.3 mysample
A slider can be used to select from either a continuous or a discrete set of values. The default is to use a continuous range of values from min to max. To use discrete values, use a non-null value for divisions, which indicates the number of discrete intervals. For example, if min is 0.0 and max is 50.0 and divisions is 5, then the slider can take on the discrete values 0.0, 10.0, 20.0, 30.0, 40.0, and 50.0.
The terms for the parts of a slider are:
- The "thumb", which is a shape that slides horizontally when the user drags it.
- The "track", which is the line that the slider thumb slides along.
- The "value indicator", which is a shape that pops up when the user is dragging the thumb to indicate the value being selected.
- The "active" side of the slider is the side between the thumb and the minimum value.
- The "inactive" side of the slider is the side between the thumb and the maximum value.
The slider will be disabled if onChanged is null or if the range given by min..max is empty (i.e. if min is equal to max).
The slider widget itself does not maintain any state. Instead, when the state of the slider changes, the widget calls the onChanged callback. Most widgets that use a slider will listen for the onChanged callback and rebuild the slider with a new value to update the visual appearance of the slider. To know when the value starts to change, or when it is done changing, set the optional callbacks onChangeStart and/or onChangeEnd.
By default, a slider will be as wide as possible, centered vertically. When given unbounded constraints, it will attempt to make the track 144 pixels wide (with margins on each side) and will shrink-wrap vertically.
Requires one of its ancestors to be a Material widget.
Requires one of its ancestors to be a MediaQuery widget. Typically, these are introduced by the MaterialApp or WidgetsApp widget at the top of your application widget tree.
To determine how it should be displayed (e.g. colors, thumb shape, etc.), a slider uses the SliderThemeData available from either a SliderTheme widget or the ThemeData.sliderTheme a Theme widget above it in the widget tree. You can also override some of the colors with the activeColor and inactiveColor properties, although more fine-grained control of the look is achieved using a SliderThemeData.
See also:
- SliderTheme and SliderThemeData for information about controlling the visual appearance of the slider.
- Radio, for selecting among a set of explicit values.
- Checkbox and Switch, for toggling a particular value on or off.
- material.io/design/components/sliders.html
- MediaQuery, from which the text scale factor is obtained.
- Inheritance
Constructors
-
Slider({Key? key, required double value, double? secondaryTrackValue, required ValueChanged<
double> ? onChanged, ValueChanged<double> ? onChangeStart, ValueChanged<double> ? onChangeEnd, double min = 0.0, double max = 1.0, int? divisions, String? label, Color? activeColor, Color? inactiveColor, Color? secondaryActiveColor, Color? thumbColor, MaterialStateProperty<Color?> ? overlayColor, MouseCursor? mouseCursor, SemanticFormatterCallback? semanticFormatterCallback, FocusNode? focusNode, bool autofocus = false, SliderInteraction? allowedInteraction}) -
Creates a Material Design slider.
const
-
Slider.adaptive({Key? key, required double value, double? secondaryTrackValue, required ValueChanged<
double> ? onChanged, ValueChanged<double> ? onChangeStart, ValueChanged<double> ? onChangeEnd, double min = 0.0, double max = 1.0, int? divisions, String? label, MouseCursor? mouseCursor, Color? activeColor, Color? inactiveColor, Color? secondaryActiveColor, Color? thumbColor, MaterialStateProperty<Color?> ? overlayColor, SemanticFormatterCallback? semanticFormatterCallback, FocusNode? focusNode, bool autofocus = false, SliderInteraction? allowedInteraction}) -
Creates an adaptive Slider based on the target platform, following
Material design's
Cross-platform guidelines.
const
Properties
- activeColor → Color?
-
The color to use for the portion of the slider track that is active.
final
- allowedInteraction → SliderInteraction?
-
Allowed way for the user to interact with the Slider.
final
- autofocus → bool
-
True if this widget will be selected as the initial focus when no other
node in its scope is currently focused.
final
- divisions → int?
-
The number of discrete divisions.
final
- focusNode → FocusNode?
-
An optional focus node to use as the focus node for this widget.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- inactiveColor → Color?
-
The color for the inactive portion of the slider track.
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- label → String?
-
A label to show above the slider when the slider is active and
SliderThemeData.showValueIndicator is satisfied.
final
- max → double
-
The maximum value the user can select.
final
- min → double
-
The minimum value the user can select.
final
- mouseCursor → MouseCursor?
-
The cursor for a mouse pointer when it enters or is hovering over the
widget.
final
-
onChanged
→ ValueChanged<
double> ? -
Called during a drag when the user is selecting a new value for the slider
by dragging.
final
-
onChangeEnd
→ ValueChanged<
double> ? -
Called when the user is done selecting a new value for the slider.
final
-
onChangeStart
→ ValueChanged<
double> ? -
Called when the user starts selecting a new value for the slider.
final
-
overlayColor
→ MaterialStateProperty<
Color?> ? -
The highlight color that's typically used to indicate that
the slider thumb is focused, hovered, or dragged.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- secondaryActiveColor → Color?
-
The color to use for the portion of the slider track between the thumb and
the Slider.secondaryTrackValue.
final
- secondaryTrackValue → double?
-
The secondary track value for this slider.
final
- semanticFormatterCallback → SemanticFormatterCallback?
-
The callback used to create a semantic value from a slider value.
final
- thumbColor → Color?
-
The color of the thumb.
final
- value → double
-
The currently selected value for this slider.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → State< Slider> -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.inherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited